PET PROJECT
Type : Redesign UI DesignClient : TagsForHope Inc.Role : Product Designer- Petform
Description
OVERVIEW
During my time in TagsForHope, I was responsible for the redesign of the e-commerce site, the Pet Passport page had a new look and elements, and many users and visitors congrats us for the work. I was also responsible for the User Experience and User Interface for the Product Designer for Tags and Passports, and the experience in the Shopping cart and Check out, which change the complete experience on the site increasing sales. The redesign included the print PetPassport, photography used for social media, and marketing channels. I also, work in print projects, photography, and marketing. A new product coming up is the collars, which my team and I were responsible for the UI/UX design, product photography, and elements of the product page. Also, I did the design for some of the collars that you can see on the page.
Fun Fact: I am in one photo of this product page.
You can check the Pet passport here
THE CHALLENGE
We needed to improve the user experience for the tag designer since the tags are the main project of the brand, we wanted to make the process fun, easy, and interactive so the clients would like the overall experience of creating the tag for their pets.
Let's be honest, filling an form it's hard and sometimes painful, and designing one to make it enjoyable is a challenge. To make the product customizable we needed that the customer fills a form, my team and I wanted a form to be different, fun, and according to the brand.
EMPATHIZE
RESEARCH

TARGET USER, RESEARCH AND FINDINGS
THE PROBLEM
We did a competitive analysis with the old product design and some interactive forms like Typeform. After analyzing the different products we realize that has too much information to fill, that needs to have personalization and easy to fill. Once we were able to capture a clear understanding of user needs and pain points, it was time to generate different possible solutions.
After gathering some data through secondary data analysis, we've concluded that:
- Use conditional logic to shorten the form.
- Top-left aligned labels are best for readability and completion.
- Group related fields together into sections or steps.
- Know when to use radio buttons, checkboxes, and dropdowns.
- Do not slice fields when asking for phone numbers or date of birth.
- Use helpful placeholders.
- Make the form design beautiful and pet relate.
USER NEEDS
In making UI design we made the guidelines to refer to margins, padding, font sizes, and paragraphs using even scale. Line Height in paragraphs uses Golden Ratio Typography based on the content width of the paragraph. The color palette and text color are set using a contrast ratio to make it easier for users to see and read well.
THE SOLUTION
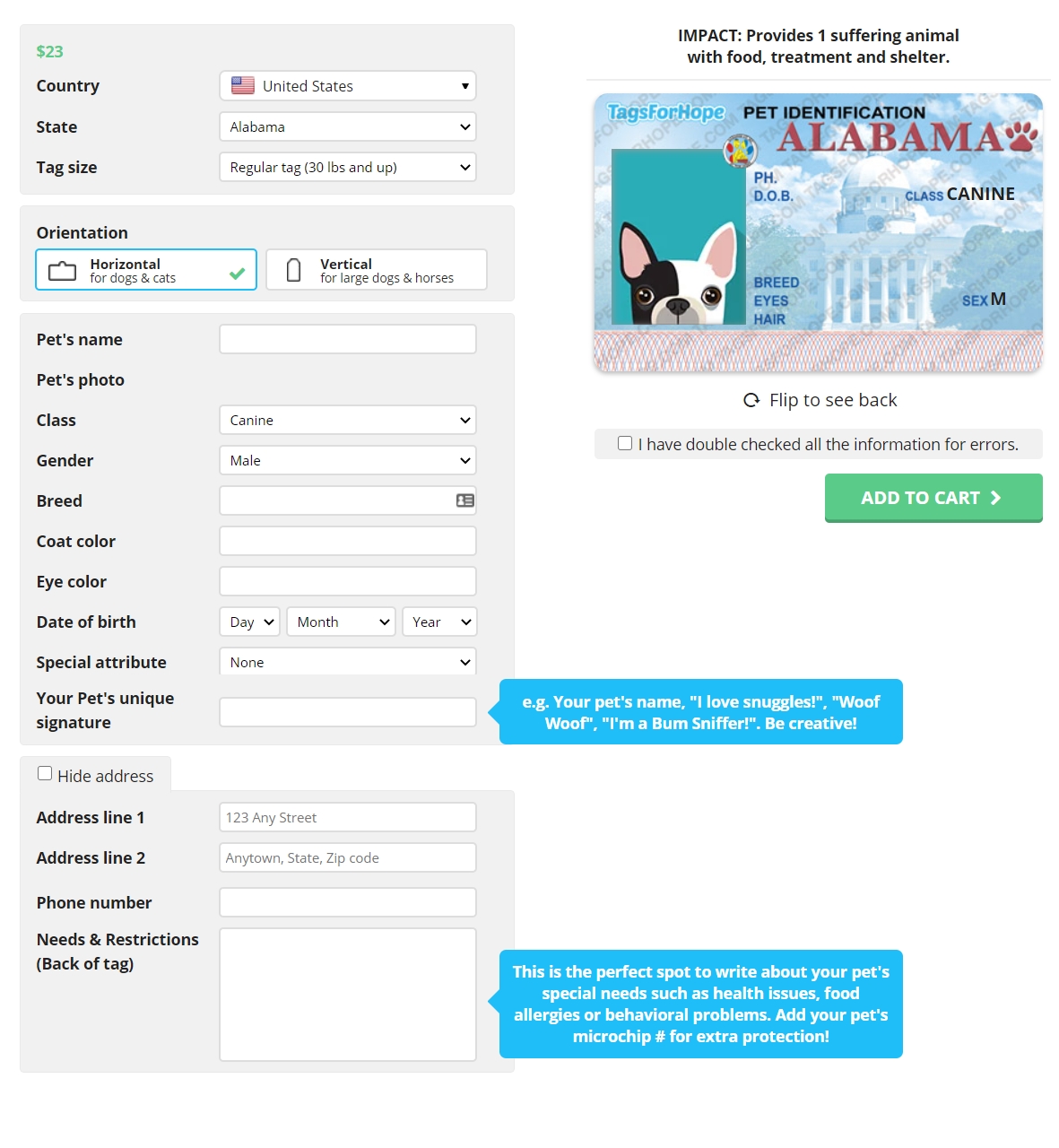
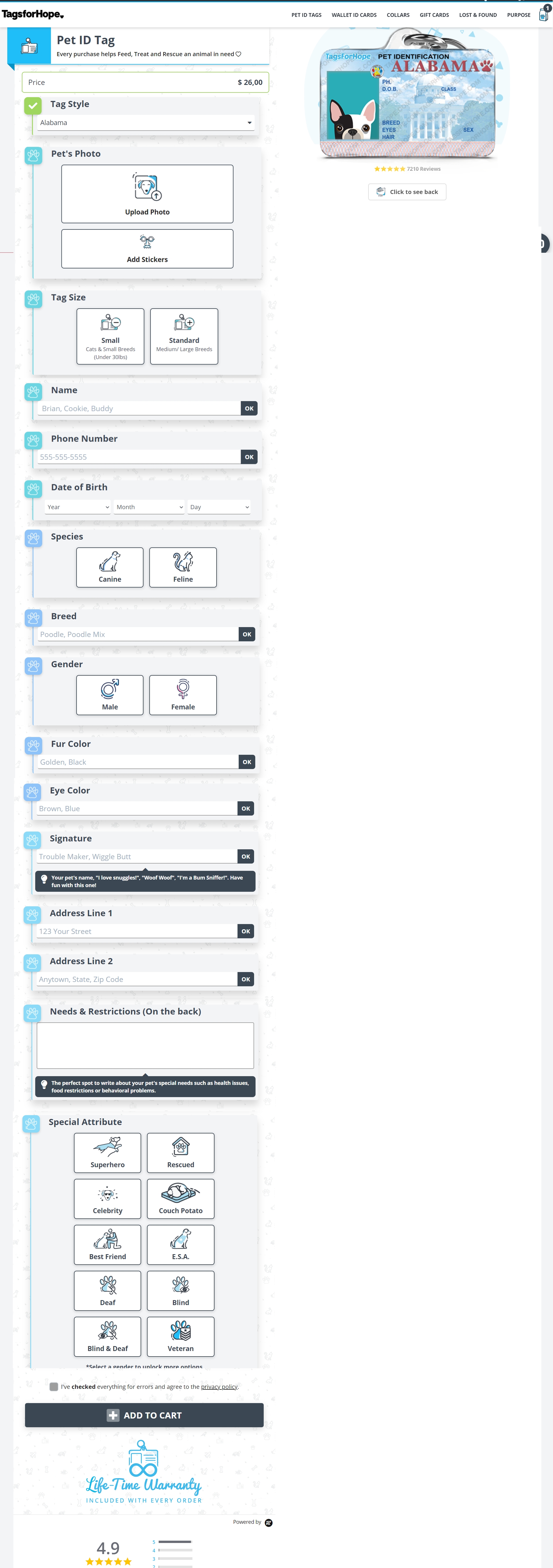
The work process uses Adobe XD the software in making UI design and prototyping. We put together the related fields and icons according to the brand. Also, we made little helpers so the users have an idea to fill the options. This form is used to create the Tags, Wallet ID, and Pet Passport
MARKETING PAGE
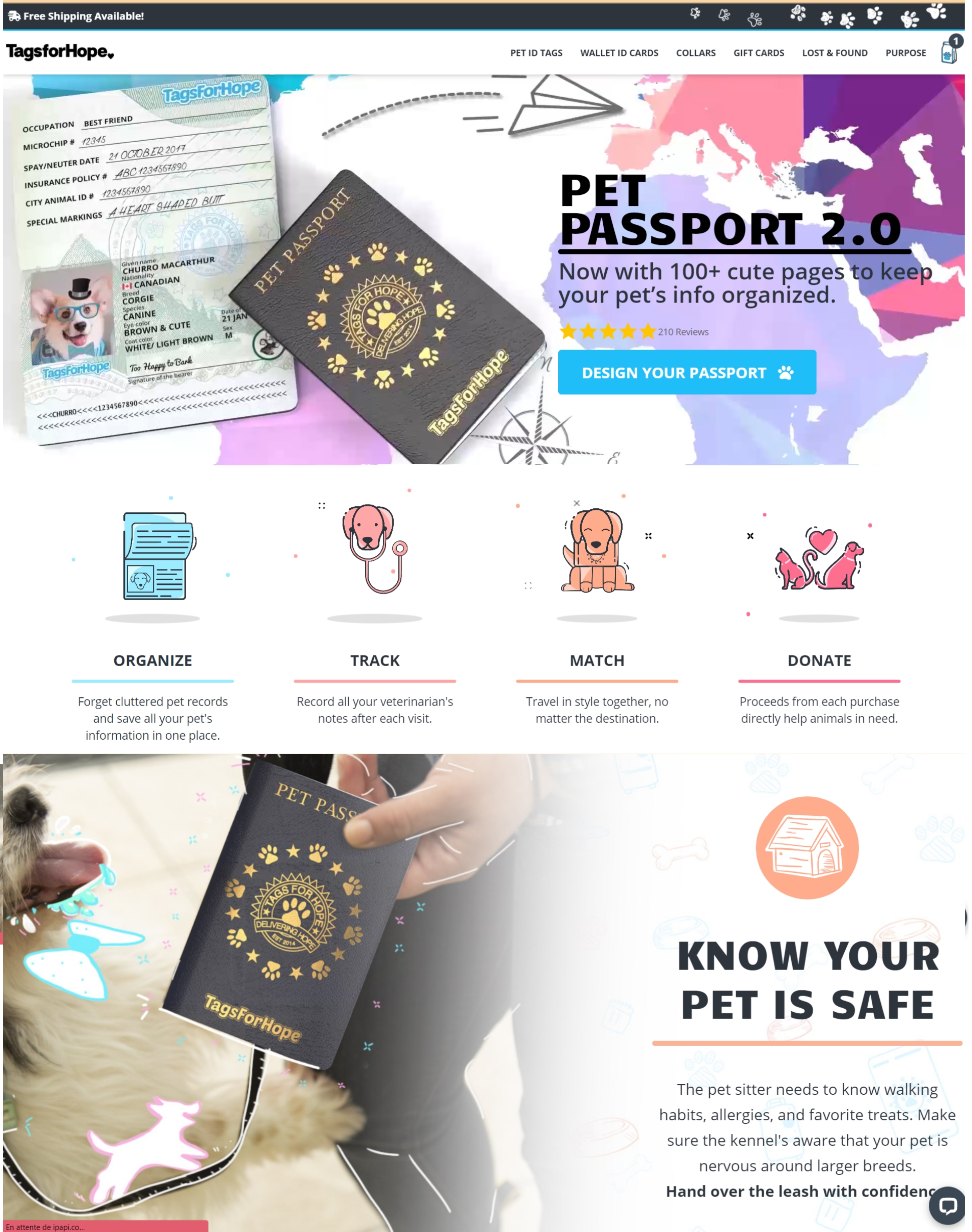
We create a Marketing Page using the same look and feel as the new form, we wanted to show the brand as fun, happy, modern, and pet related.

Collars Marketing Page
For a new product, we make the marketing page, we did the product photography, the designs for the collars, and making the page as fun as the brand.

USABILITY TESTING
We did a redesign that didn't pass the testing because it was too much information to complete and the process got complex and difficult. After these insights we redesign the form creating the new form we have now, testing with users, and using the Hotjar software to record the whole users flow and heat maps, we change some UI elements to improve the completed status. With this new design, we got better results and improve significantly in conversion.

RESULTS
We found out that 87% of the users were able to find complete the form , in a very easy way. Some of them just completed the fields to see what a tag for their pet would look like, which gave us a pretty hint into the gamification of the place. Overall with this new redesign, we had pretty good comments and conversions.
TAKEAWAYS
This was an exciting project since it was one of the big ones, this one taught me a lot about communication and leadership. Also, it allowed me to investigate gamification that was used in the form, I also was able to use a new tool. The whole experience was pretty good and give pretty good insights about the User Experience design and how important it is to create user center products that translate into conversions.